だーなんとか年内に間に合ったー。あぶないあぶない。
流石にブランクがあると基本的なことでも思い出すのに一手間かかっちゃうね。
さてさて前からちょっと通知してた通り、うちのサイトにblogのRSSを表示するようにしました。
理由は更新の少なさをごまk…カバーできるのと、一応むこうのサイトを表立った『玄関』にしたかったのよね。
これで訪れた人がスムーズにblogにも意識が行くようになったじぇ。
使ったのはjQueryとGoogleFeedAPI。
ソースは勝手に見ていってね。(投げやり)
要約すると、APIをxml形式で拾ってきて、jQueryでコネコネするだけ。
入門向けの本を読んだくらいの人が作れるんだからきっと簡単。
角の丸めの表示がブラウザによってはバグ(仕様かも?)るのが残念。
画像については、safariとchromeだとborderに被っちゃうのを確認。
RSS表示枠自体もsafariだと紺色の部分(div.entry)が角にくると被る。
多分バグだと思うんだけど、どうなんでしょ。
firefoxの「要素を調査」の便利さが分かってきた。
これ調査状態に入ってから、cssを一時的にいじれるんだね。
paddingやmarginの微調整に凄く役立った。これからも活用しよう。
paddingとmarginって被らないんだね。
margin同士は相殺があるから、それと記憶が混同してたのかもしれん。
ここらへん、CSSの細かいけど大事な所だから頭の中整理しておきたいね。
さてさてこれで年内に終わらせるタスクその1がなんとか遂行できた。
本当は実家に帰る前にしたかったけどショーガナーイ。
あとはblenderのチュートリアルを1つでいいから終わらせるぞー。
2012年12月28日金曜日
2012年12月21日金曜日
floatしたdiv要素からimg要素(画像)がはみ出す
実はうちのサイトのTOPにblogのRSSをはっつける計画が進行中なんですが、
その過程でちょっとつまづいた部分があったのでメモメモ。
画像を見ると分かるんだけど、外側を覆うdiv要素が緑枠で、
その中に赤枠のimg(を囲ったdiv)要素と青枠のテキスト要素があるのね。
画像の左側は普通にimg(div)をfloat:leftした結果で、見た通り枠からはみ出しちゃってる。
これの解決法が、外側の緑枠のdivにoverflow:autoを設定すること。
そうすると画像の右側のようにはみ出さずに表示ができた。
ググってみるとハマってる人がいっぱいいるみたいね。
そのくせやり方がいろいろあるからこんがらがる。
古いブラウザへの対処とかも考えてるとかなーりめんどくさそう。
その点overflow:autoはとっても簡単。
floatは細かい仕様を忘れがちなので、気をつけないとね。
<2012:12:27追記>
こんなサイトを見つけてきた
これの7.3を見る限り、overflowはhiddenでもいいかもしれない。
height指定がauto(多分デフォルト) で、overflowがvisible以外の場合は、
フロートした要素の高さを含むようにdivの高さが伸びる…らしい。
ただ、リンク先にも書かれてる通り、box-shadowなんかが見切れる可能性があるとのこと。
clearfixを使う方法も考えた方がいいかも。
気が向いたらもう一度くらいまとめる予定。キガムイタラ~
その過程でちょっとつまづいた部分があったのでメモメモ。
画像を見ると分かるんだけど、外側を覆うdiv要素が緑枠で、
その中に赤枠のimg(を囲ったdiv)要素と青枠のテキスト要素があるのね。
画像の左側は普通にimg(div)をfloat:leftした結果で、見た通り枠からはみ出しちゃってる。
これの解決法が、外側の緑枠のdivにoverflow:autoを設定すること。
そうすると画像の右側のようにはみ出さずに表示ができた。
ググってみるとハマってる人がいっぱいいるみたいね。
そのくせやり方がいろいろあるからこんがらがる。
古いブラウザへの対処とかも考えてるとかなーりめんどくさそう。
その点overflow:autoはとっても簡単。
floatは細かい仕様を忘れがちなので、気をつけないとね。
<2012:12:27追記>
こんなサイトを見つけてきた
これの7.3を見る限り、overflowはhiddenでもいいかもしれない。
height指定がauto(多分デフォルト) で、overflowがvisible以外の場合は、
フロートした要素の高さを含むようにdivの高さが伸びる…らしい。
ただ、リンク先にも書かれてる通り、box-shadowなんかが見切れる可能性があるとのこと。
clearfixを使う方法も考えた方がいいかも。
気が向いたらもう一度くらいまとめる予定。キガムイタラ~
2012年12月19日水曜日
iphoneのiMessage?
さっきiphoneでメールの送信テストやらをしていたら、
一部のアドレスで送信ボタンが青くなってるのに気づいた。
メッセージ欄みたらiMessageとか書いてある…MMSじゃないんかーい。
(妙に履歴が古いのは、最新のメッセージは個人情報バリバリだったから)
google先生に聞いてみたら、iOS5から載っけた機能らしい。
なんでもAppleIDのアドレスにメールを送ろうとすると勝手にiMessageに切り替えてくれるとか。
詳しいことは以下のサイトにぶんなげる。
便利かどうかは使ってないからなんとも。
「なんかメッセアプリの見た目が変わった…?」と疑問になった人向けの記事ね。
2012年12月11日火曜日
EWI-USBでBOG「回転木馬エスケープ」吹いてみた
さてさて予告通りだったか忘れたけど、ついにBOG吹いたった。
曲はMiglenさんの「回転木馬エスケープ」。
個人的にかなりお気に入りの曲。
演奏は大分安定してるんじゃないかな。
ビブラートちょっと忘れてるとこあったりするけど、
いつもよりかは危なげない感じ。
あと、録音環境を変えた。
GarageBandに一括でまとめるようにしました。
これでSoundflowerBedの遅延とかAudacityの遅延とか考えなくて良くなった。
その代わり、ガレバンのMIDI録音だと音が変わる……らしい?
「らしい?」ってのは自分が聞いてる限りじゃ分からないからw
そもそも演奏中は無我夢中だから、どんな音してるかーとか気にしてないかも。
あと、 変わってたなら変わってたで良い音してるしいいかなって。(適当)
別に音が変わることで、技術の低さをごまかすわけでもなし(´・ω・`)
ニコニコで一般会員でもHTMLタグ使えるようになってるね。
なんか日付みたら前回の投稿時に既に使えるようになってたっぽいけど…キヅイテナーイ。
とにかくこれで改行入るようになったし、見やすくなったね。
今度は何吹こうかな。
ノリの良い曲続いてるし、またしっとりした曲にしようかなあ。
2012年12月7日金曜日
ブログランキングボタンを記事フッターに移動
ブログランキングのボタンを今までは記事の最後につけてたんだけど、
いちいちテンプレに登録しといて投稿するってのがスマートじゃなくて気になってた。
よって本日Bloggerの「HTMLを編集」から記事フッターに移動させましたとさ。
やってみた感じは下の方見れば分かるかな。なかなかいい感じ。
さて、この作業ちょっと手間取った。
というのも、bloggerのテンプレって独自タグ(と言っていいのかなぁ?)だらけでわけわからん。
最初から理解するのは数時間かかりそう。嫌じゃ。
よってgoogle先生に「blogger 記事フッター HTMLの編集」 で聞いてみた。
するとbloggerユーザーならおなじみクリボウ先生の記事にこんなのが、
ふむ、こいつははてブのアレを記事フッターにつけてるみたいだけど応用できそうだ。
とりあえず'post-footer'ってクラスを見つけてくればいいっぽい。
(ウィジェットの展開を忘れずに)
で、こっからbタグとかいうがズラーっと並べられててひとつひとつの理解に悪戦苦闘。
理解しちゃえばそこまで難しくなかったんだけど…なんでだろうね。
んでそこに画像のspanタグやらを挿入。
あとはcssで見栄えを整えておーわりー!
css部分は細かく書かないけど、右上のtwitterボタン同様「vertical-align 」を「middle」に設定しておくことかなあ。
あとはFirefoxの「要素を調査 」で確認してちょ。
これでブログランキングのボタンがレイアウトを損ねずに?入れられた。
………さぁ後は記事ごとのボタンを削除するだけだ…orz
いちいちテンプレに登録しといて投稿するってのがスマートじゃなくて気になってた。
よって本日Bloggerの「HTMLを編集」から記事フッターに移動させましたとさ。
やってみた感じは下の方見れば分かるかな。なかなかいい感じ。
さて、この作業ちょっと手間取った。
というのも、bloggerのテンプレって独自タグ(と言っていいのかなぁ?)だらけでわけわからん。
最初から理解するのは数時間かかりそう。嫌じゃ。
よってgoogle先生に「blogger 記事フッター HTMLの編集」 で聞いてみた。
するとbloggerユーザーならおなじみクリボウ先生の記事にこんなのが、
ふむ、こいつははてブのアレを記事フッターにつけてるみたいだけど応用できそうだ。
とりあえず'post-footer'ってクラスを見つけてくればいいっぽい。
(ウィジェットの展開を忘れずに)
で、こっからbタグとかいうがズラーっと並べられててひとつひとつの理解に悪戦苦闘。
理解しちゃえばそこまで難しくなかったんだけど…なんでだろうね。
んでそこに画像のspanタグやらを挿入。
あとはcssで見栄えを整えておーわりー!
css部分は細かく書かないけど、右上のtwitterボタン同様「vertical-align 」を「middle」に設定しておくことかなあ。
あとはFirefoxの「要素を調査 」で確認してちょ。
これでブログランキングのボタンがレイアウトを損ねずに?入れられた。
………さぁ後は記事ごとのボタンを削除するだけだ…orz
2012年12月1日土曜日
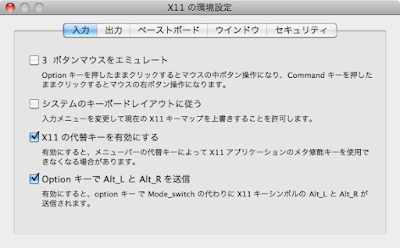
XQuartz(X11)でInkscapeのAltキーを使えるようにする
ふとInkscapeでもいじろうかなーと思って最新バージョンを導入してみたんだがどうもAltキーがきいてない様子。
そういえばX11側でなんか設定しなきゃいけなかったなぁと思い出して環境設定見てみると、「OptionキーでAlt_LとAlt_Rを送信」って項目があった。
これをオンにすることでAltキーが効くようになりましたとさ。
この設定ってX11の頃(XQuartsの前)からあったっけ?
ググってたらやれターミナル起動してどーのこーのとめんどくさいことしなきゃいけない記事が多かったので、XQuartsからついたのかもね。
で、久々にInkscapeいじったけど、やっぱりしっくりこないなあw
ベクター系だって頭では理解してるんだけども…。
まあ雑感語るほどいじってないのでこれだけで使い心地は決めないけどね。
とりあえずやりたいことは四角形とか幾何学模様を規則正しく並べたような、そんな図形を手早く作れたらいいなあ、と。
壁紙とかでよくあるでしょ?
これをGimpでやろうとすると整列ツールを使わなきゃいけないし、あんま向いてないんじゃないかなあ。
繰り返しパターンをさっと作るってのはきっとInkscapeのほうが得意…だと思う。
とはいえこの分だとGimpの整列ツールをもっとしっかりマスターしたほうが早い気もしてきた。うーん。
ってかGimpでもAlt使うじゃん…なんで気づいてなかったんだろうw
うちのサイトにも何か応用できるネタを考えておこう。
とりあえずjQueyはあんま関係ないけど、googleAPI使ってRSSの取得はできたし、サイトのTOPにうまいこと表示できたらいいなあ。
GreaseMonkeyもちょっといじってみたい。
あ、あとブログもちょっとカスタマイズする予定。
ブログランキングのボタンを投稿テンプレじゃなくて、HTMLテンプレのほうに入れることで、自動的にボタン生成できないかなあとか模索中。
そういえばX11側でなんか設定しなきゃいけなかったなぁと思い出して環境設定見てみると、「OptionキーでAlt_LとAlt_Rを送信」って項目があった。
これをオンにすることでAltキーが効くようになりましたとさ。
この設定ってX11の頃(XQuartsの前)からあったっけ?
ググってたらやれターミナル起動してどーのこーのとめんどくさいことしなきゃいけない記事が多かったので、XQuartsからついたのかもね。
で、久々にInkscapeいじったけど、やっぱりしっくりこないなあw
ベクター系だって頭では理解してるんだけども…。
まあ雑感語るほどいじってないのでこれだけで使い心地は決めないけどね。
とりあえずやりたいことは四角形とか幾何学模様を規則正しく並べたような、そんな図形を手早く作れたらいいなあ、と。
壁紙とかでよくあるでしょ?
これをGimpでやろうとすると整列ツールを使わなきゃいけないし、あんま向いてないんじゃないかなあ。
繰り返しパターンをさっと作るってのはきっとInkscapeのほうが得意…だと思う。
とはいえこの分だとGimpの整列ツールをもっとしっかりマスターしたほうが早い気もしてきた。うーん。
ってかGimpでもAlt使うじゃん…なんで気づいてなかったんだろうw
以下雑記
以前買ったjQueryの本をやり終えた。うちのサイトにも何か応用できるネタを考えておこう。
とりあえずjQueyはあんま関係ないけど、googleAPI使ってRSSの取得はできたし、サイトのTOPにうまいこと表示できたらいいなあ。
GreaseMonkeyもちょっといじってみたい。
あ、あとブログもちょっとカスタマイズする予定。
ブログランキングのボタンを投稿テンプレじゃなくて、HTMLテンプレのほうに入れることで、自動的にボタン生成できないかなあとか模索中。
登録:
コメント (Atom)