例によって原因を探る。
とりあえずgif画像って透明の度合いまで指定できたかなあと思ってそのあたりをいじる。
そもそもこのgif画像は透明値を保存してなさそうだったので、レイヤにアルファチャンネルを追加とかしてみるけどだめだった。
カラープロファイルとやらのせいかなあと思うも、うまいこといじれない。
gifをそのままpngに保存してからいじっても変化なし。
ただこのとき透明度に関する設定がいつもと違うのに気づいた。
んでんで、決定的だったのがグラデーションツール使おうとしたときに、
こんな警告が画面下の方にでた。
警告文そのままググってみると何やらカラーモードとかいうのが原因な様子。
どうやら画像のモードがインデックスモードとかいうのになってるのが原因だったっぽい。
これをRGBモードに指定してやるとグラデもレイヤエフェクトも使えるようになりましたとさ。
このgifはウェブから拾ってきたので、容量削減の為にこんなモードになっていたらしい。
普段はRGBモードだったから思わぬ落とし穴だったわけだ。
後でいじってると
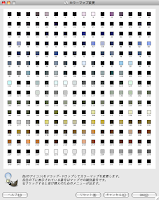
 ・色>マップ>インデックスカラーの並び替え
・色>マップ>インデックスカラーの並び替えってなとこでこんな画像がみれた。
こうして使う色に番号振って、データ量を抑えるわけだ。へー。
0 件のコメント:
コメントを投稿