2013年11月1日金曜日
EWI-USBでプリズマイリヤOP「starlog」を吹いてみた
おひさ。
今回はプリヤOPの「starlog」。
アニメもばっちり見てまして、
イリヤちゃんをprprするために見に行ったのに、内容はガチで驚いたw
ででで、今回は音色を変えてみたんですよ。
設定はこんな感じ。
今気づいたけど、「Simple SAW Wave」をいじくったやつだったね。
「TAKARAJIMA」 をいじったと思ったけど勘違いだったらしい。スマソ。
自分はこういう音源作るやつってハードもソフトもてんでやったことないから分からないけど、
左上のOSC1ってやつをいじれば音が変わるのは理解できたらしい。
sin波の丸い感じが気に入ったのでそれを多めに、他は三角波と方形波をちょっと混ぜた感じ。
それ以外にいじった部分もあったかもしれないけど忘れてしまったw
1年以上前に作ったはずだし、しょうがないよね。
吹き心地は「OMENS OF LOVE」と比べて、『とても素直』って感じ。
ブレスセンサーの入力に対して出力がリニア(線形?)に感じる。
バイトセンサーは正直誤差だと思うけど、浅く噛んでも良く反応してると思う。
ただ、センサー自体はEWI側の設定だから変わらないはずで、
センサーの信号を受けてどれくらいの出力にするかはIFWが決めてることにならないと、俺の感覚は完全に勘違いってことになっちゃうなw
まだこの音色にしてから1週間ぐらいだし、もっと練習してなじませたいね。
2013年9月4日水曜日
生きてるよ
生存報告。
見事なまでのblog放置っぷり。
リアルのほうで、ちょいと大きい事が続いたりして立て込んでました。
そのせいといっちゃ何だけど、体調がすこぶる悪くなったりで、散々だった。
とりあえず今は一息つけたところ。
明日からまたがんばろうって感じ。
笛はまた練習してる曲ができたので久々にうpる……かも?
CGについてはあんまり考えてないw
twitterのおかげで最新の話題には乗り遅れずにすんでるかな。
そろそろ本格的にいじらないとショートカット忘れそうで怖いなあw
見事なまでのblog放置っぷり。
リアルのほうで、ちょいと大きい事が続いたりして立て込んでました。
そのせいといっちゃ何だけど、体調がすこぶる悪くなったりで、散々だった。
とりあえず今は一息つけたところ。
明日からまたがんばろうって感じ。
笛はまた練習してる曲ができたので久々にうpる……かも?
CGについてはあんまり考えてないw
twitterのおかげで最新の話題には乗り遅れずにすんでるかな。
そろそろ本格的にいじらないとショートカット忘れそうで怖いなあw
2013年6月26日水曜日
Blenderのパン作るチュートリアルやってみた。
やってみた。
チュートリアルの動画はこれ。
解説者は毎度おなじみAndrewさんです。
パンのモデリングなんてBlenderどころかshade時代でもやったことなかったから新鮮だったw
先にテクスチャをとってから、それに合わせてモデリングするって手法もあるのね。
そうすることで自然にランダム感が出せるのも良い。
スライス断面とそれ以外の部分とでテクスチャに切れ目があるはずなのに、それが目立たないのも予想外だった。
外側が同じパンの耳の色をしてたからかな。
食物に関しては厳密にシームレスにしなくても見れてしまうんだね。
ディテールの細かさの付け方も勉強になったな。
荒い順から並べて
メッシュ>ディスプレイスメント>ノーマルマップ
って感じか。
下の画像はtwitterにも貼ったやつで、Displaysmentモディファイアだけ適用した画像と、それに加えてNormalMapをDiffuseShaderのNormalに接続した画像の比較。
粉っぽさというか、ザラザラ感を出すところまでになると、NormalMapで表現するのが良いっぽいね。
しかし、OutputノードのDisplaysmentにバンプ画像貼付けるのとどこまで違いがでるかは分かってないなあ。
気が向いたら検証してみようか。
あとはSSSの効果も結構実感できたかな。
SSSのおかげで材質表現の幅が広がったと思う。
これが上のやつにさらにSSSを追加したもの。
交互に見比べると分かるけど、右上の谷になってる部分は光が透けてるのが分かる。
その代わりというか、全体的に細かい凹凸は分かりづらくなっちゃったかな。
その方が正しいのかもしれないけど。
パン以外にも、チーズのマテリアルにも適用してて、これも効果大。
半透明な感じがすごくでるようになった。
チーズって他にディテール凝れる部分ないからSSSないとほぼ表現不可能かもねw
とまあこんなところ。
チュートリアルとはいえ、割とガッツリやった感触。
やっぱり動画見るだけじゃなくて実際に手を動かした方がいいねえ。
繰り返しやる動作にどんどん慣れて、より高速にモデリングできるようになる気がする。
チュートリアルの動画はこれ。
解説者は毎度おなじみAndrewさんです。
パンのモデリングなんてBlenderどころかshade時代でもやったことなかったから新鮮だったw
先にテクスチャをとってから、それに合わせてモデリングするって手法もあるのね。
そうすることで自然にランダム感が出せるのも良い。
スライス断面とそれ以外の部分とでテクスチャに切れ目があるはずなのに、それが目立たないのも予想外だった。
外側が同じパンの耳の色をしてたからかな。
食物に関しては厳密にシームレスにしなくても見れてしまうんだね。
ディテールの細かさの付け方も勉強になったな。
荒い順から並べて
メッシュ>ディスプレイスメント>ノーマルマップ
って感じか。
下の画像はtwitterにも貼ったやつで、Displaysmentモディファイアだけ適用した画像と、それに加えてNormalMapをDiffuseShaderのNormalに接続した画像の比較。
粉っぽさというか、ザラザラ感を出すところまでになると、NormalMapで表現するのが良いっぽいね。
しかし、OutputノードのDisplaysmentにバンプ画像貼付けるのとどこまで違いがでるかは分かってないなあ。
気が向いたら検証してみようか。
あとはSSSの効果も結構実感できたかな。
SSSのおかげで材質表現の幅が広がったと思う。
これが上のやつにさらにSSSを追加したもの。
交互に見比べると分かるけど、右上の谷になってる部分は光が透けてるのが分かる。
その代わりというか、全体的に細かい凹凸は分かりづらくなっちゃったかな。
その方が正しいのかもしれないけど。
パン以外にも、チーズのマテリアルにも適用してて、これも効果大。
半透明な感じがすごくでるようになった。
チーズって他にディテール凝れる部分ないからSSSないとほぼ表現不可能かもねw
とまあこんなところ。
チュートリアルとはいえ、割とガッツリやった感触。
やっぱり動画見るだけじゃなくて実際に手を動かした方がいいねえ。
繰り返しやる動作にどんどん慣れて、より高速にモデリングできるようになる気がする。
2013年5月27日月曜日
2013年5月18日土曜日
macでAnkPixivToolsでダウンロードした漫画の画像の連番ファイル名をリネームする。
パッと目についたGotomsさんを参考用に使用。
Pixivの画像を保存するときにはFirefoxのプラグインである「Ank Pixiv Tools」なんてのを使わせてもらってて。普通の画像はもちろん、漫画形式のファイルとかもダウンロードできるわけです。(ジェスチャにも登録できるからサックサク)
設定でダウンロードしたときのファイル名をいじれるからすごく管理が楽になって便利なんで愛用させてもらってる。
ただ、漫画形式のファイルは「作者名 - 作品タイトル」ってフォルダと、その中に「01.jpg(png)」から始まる連番ファイル名の画像が生成されるのね。
確認してみても、この連番ファイル名を変えるような設定はないっぽい…。
自分的にはこの連番ファイル名にも作者名とかつけたくて、「作者名 - 作品タイトル 01.jpg」みたいにしたいわけ。
ってなわけであれこれ策を弄して自分でリネームすることに。
以下、事の経緯をだらだらと書き連ねる。
例によって先に結論をいっておくと、「Automator」とシェルスクリプトで満足のいく動作を実現できた。
自分が求める動きは、とにかく手軽にできること。
なるべく自動化したい。ワンクリックで済むならgoodってとこ。
漫画フォルダを選択して、ワンクリックでリネームって流れね。
まず第一候補。リネームってんだからリネーマーアプリを使うのを考える。
が、MountainLionで動くリネーマーアプリって良く知らないのよね(´・ω・`)
それにソフトの起動を含めると「ワンクリック」とは行かなそう。断念。
第二候補。本命「Automator」。
こいつはmacのいろんなバッチ処理を作成できるアプリ。
まさしくリネーム作業に向いてるアプリなんだけど、 だめ…。
というのもリネームするときにフォルダの名前から作者名とタイトルを拾ってくるさいに、複数のフォルダを同時に処理すると、そこでつまづいちゃう…。
「A」フォルダの中身を「A xx.jpg」にしてから「B」フォルダの中身を「B xx.jpg」にするようにしてほしかったのに、うまくいかない。「AB xx.jpg」とかになっちゃう。
Appleスクリプトを途中で噛ましたりすればいけそうだったけど、なにやら先行き不安なので断念。
第三候補。シェルスクリプト。
前回Blenderの定期スクリーンショットで撮るのに使ったように、これまたリネーム作業に向いてると言えるんじゃないかな。
ただシェルスクリプトはターミナルを一度開かないといけないし、以前のようにapp化したスクリプトに選択したフォルダを渡す方法ってのがないと思ってた。
だからちょっと望み薄かなあと考えてたわけ。
しかし「Automator」のライブラリを見てたら、シェルスクリプトが使えることが判明!
ってなわけで「Automator」で選択したフォルダを受け取りつつ、シェルスクリプトでリネームする方向に決定。
まずはググる。参考になったのはこちら
ネックは「入力の引き渡し方法」。これが第二候補で詰んでた原因だしね。
どうやら入力を「引数として」受け取るようにすれば各フォルダごとに処理ができるらしい。
引き渡し方法を選択した時点で最低限のシェルスクリプト(ループ処理)が自動で書かれるのは親切親切。
あとはトライアンドエラーでいじくり回していく。
「Automator」の設定は以下の画像の通りシンプルきわまりない。
保存設定は「アプリケーション」で。「.app」ファイルをアプリケーションフォルダでもどこでも適当なところに置いて、Finderのツールバーに登録すればおk。
ちなみに保存方法を「サービス」にすれば右クリックメニューからも使えるし、「選択されたFinder項目を取得」を無くせば「フォルダアクション」としてつかうこともできた。
肝心のシェルスクリプトは以下の通り。
リネームした画像は「mv」で移動させてるので、「~/Downloads」はお好みで変えてくだしゃー。
元の漫画フォルダ内に残したい場合は「mv」の行そのものを削除で。
万が一を考えて「cp」で元のファイルは残して処理してるけど、それがいやなら「cp」を「mv」に変えて、もともと書いてある「mv」の行を削除すれば期待どおりになる…はず。
OD=$PWD
for f in "$@"
do
#if directory doesn't exist, exit.
if [ ! -d "$f" ]; then
echo Not found \"$f\"
exit
fi
ESHI=`basename "$f"`
cd "$f"
#if there is any folder inside directory, exit.
if [ `ls -F | grep / | wc -l` -gt 0 ]; then
echo ERROR! may be not PixivMangaFolder
exit
fi
for image in `ls -F | grep -v /`
do
cp $image "$ESHI"\ "$image"
mv "$ESHI"* ~/Downloads
done
cd "$OD"
done
実は、試行錯誤を繰り返してる最中に「mv」コマンドや「rm」コマンドの指定をミスって、ホームフォルダを吹き飛ばしそうになったりしたから、そこらへんを慎重に処理するために、if分を2回ほど挟む事になっちゃった。
見れば分かると思うけど、指定したフォルダがなかった場合と、そのフォルダの中にフォルダが入っている場合(漫画フォルダは中身は画像ファイルだけのはず)には終了するようになってる。
前者は「Automator」でアプリケーション化したらあり得ない条件になるから、いらないかも。
後者は間違ってダウンロードフォルダとか、別のフォルダをリネームしようとしたときに一応ストッパーになるはず。
当然、中身にフォルダを持たないフォルダは全部漫画フォルダって認識しちゃうから、あまり信用できたものじゃないYO。
連番ファイルの認識がよー分からなかったよ。正規表現とかでやるのかなあ。
他に案としては「grep」で「jpg」「png」「gif」だけを拾って処理とか考えたんだけど、これ以外の画像フォーマットが来た場合とか(あるわけないのにw)考慮して無条件で拾ってきてる。
(それらのおかげと言っちゃなんだけど、「フォルダ名を中身のファイルに付与するリネーマー」としても使えちゃったりする。以前にAnkPixivToolsを使わずにDLした画像もこれでリネームするとちょっとすっきりする。)
とまあ、こんな感じ。4、5時間経過しとるわw
できる人からみたら結構めんどくさかったり、危ないことしてるんだろうなあ。
自分の思うままの機能をもったアプリを作るのはやっぱりおもしろいね。
そういう意味ではシェルスクリプトはすごく手が出しやすいと思う。
「Automator」を使えばスクリプトからアプリケーションに早変わりするのも良い。
2013年5月6日月曜日
MacでBlenderのスクリーンショットを定期的に撮るTIPS
自分がBlenderで作業しているときは、定期的にスクリーンショットを撮るようにしてるんだけど、
これが結構忘れがち。
自動で撮るようにできんかなあとあれこれ調べて一応できたからメモメモ。
(ちなみにショートカットはcmd+shift+3 or 4 or 4+spaceね。)
先に言っておくとBlenderは画面最大で使ってること前提ね。
ただたんに画面全体撮るだけだから、他に開いてるウィンドウも映ることあるっす。
使ったのはシェルスクリプト。
いじるのも初めてだったので結構ハマったね。
参考にしたサイト様は2つあって、ひとつはcrontabを使ってる人のページ。
ここではcrontabを使って定期的にスクリーンショットを撮る方法を紹介してるんだけど、
「Blenderが起動している間」っていう条件の付与の仕方が分からなかった(´・ω・`)
そんでアップルスクリプトやらシェルスクリプトやら、そっちでやろうと思ったのさ。
そこでこんなページを見つける。
つまり、このプロセス監視で「Blenderが起動している間」という条件をつけつつ
「screencapture」コマンドを使ってSSが撮れるって寸法SA。
で、できたコードが以下。
見れば分かとこは自分で変えていってね><
アプリケーションフォルダにBlenderフォルダ置いてない人とかね。
撮影は15分間隔毎に設定してます。変えたい人はssintervalの式をいじろう。
これをemacsでもmiでもいいからコピペして保存して、拡張子を「.sh」に変えて。
「sh」コマンドで走らせれば動くはず。
いちいちターミナル起動するのたるい!って人はこちら。
「.sh」ファイルを「.app」ファイルにする「.app」を作ったらしい。うmややこしい。
しかし、「.app」にして実行すると、このアプリのアイコンがDockでぴょんぴょん跳ねるのよね。邪魔。これなら潔くTerminalが開いてくれるほうがいいかなあと思って、
自分は最初に書いてある、実行権限を与えて「.command」に拡張子を変更する方法で留めてる。
あ、一応書いておくと実行権限は「chmod」コマンドで下のとおりに打てばいいはず。
作った「.command」ファイルはDockにいれといてもいいし、Alfredでスペース叩いてから指定してもいい。
ここらへんもうちょい改善していきたいんだけどね。
Blender側から起動できればいいんだけど…できんのかな?
以上、MacのBlenderでスクリーンショットを自動で撮るTIPSでしたとさ。
「screencapture」コマンドさえ代用できればwinでもいけるかも。
一番いいのはアドオンで実装されることなんだけどなー。
これが結構忘れがち。
自動で撮るようにできんかなあとあれこれ調べて一応できたからメモメモ。
(ちなみにショートカットはcmd+shift+3 or 4 or 4+spaceね。)
先に言っておくとBlenderは画面最大で使ってること前提ね。
ただたんに画面全体撮るだけだから、他に開いてるウィンドウも映ることあるっす。
使ったのはシェルスクリプト。
いじるのも初めてだったので結構ハマったね。
参考にしたサイト様は2つあって、ひとつはcrontabを使ってる人のページ。
ここではcrontabを使って定期的にスクリーンショットを撮る方法を紹介してるんだけど、
「Blenderが起動している間」っていう条件の付与の仕方が分からなかった(´・ω・`)
そんでアップルスクリプトやらシェルスクリプトやら、そっちでやろうと思ったのさ。
そこでこんなページを見つける。
つまり、このプロセス監視で「Blenderが起動している間」という条件をつけつつ
「screencapture」コマンドを使ってSSが撮れるって寸法SA。
で、できたコードが以下。
見れば分かとこは自分で変えていってね><
アプリケーションフォルダにBlenderフォルダ置いてない人とかね。
撮影は15分間隔毎に設定してます。変えたい人はssintervalの式をいじろう。
#!/bin/sh
#Blenderの起動
open /Applications/Blender/blender.app
#起動するまでちょっと待つ
sleep 2
#撮影間隔(秒)
ssinterval=$((60*15))
echo $ssinterval '秒ごとに撮るでー'
while true
do
ALIVE=`ps -ef | grep "/blender.app" | grep -v grep | wc -l`
if [ ${ALIVE} = 0 ]; then
echo '撮り終わったで。'
break;
else
echo '撮るでー'
# -x つけると音がしなくなる
/usr/sbin/screencapture -m -C -T0 ~/ss/スクリーンショット\ `date +%Y-%m-%d`\ `date +%H.%M.%S`.png
fi
sleep $ssinterval
done
これをemacsでもmiでもいいからコピペして保存して、拡張子を「.sh」に変えて。
「sh」コマンドで走らせれば動くはず。
いちいちターミナル起動するのたるい!って人はこちら。
「.sh」ファイルを「.app」ファイルにする「.app」を作ったらしい。うmややこしい。
しかし、「.app」にして実行すると、このアプリのアイコンがDockでぴょんぴょん跳ねるのよね。邪魔。これなら潔くTerminalが開いてくれるほうがいいかなあと思って、
自分は最初に書いてある、実行権限を与えて「.command」に拡張子を変更する方法で留めてる。
あ、一応書いておくと実行権限は「chmod」コマンドで下のとおりに打てばいいはず。
chmod -x hoge.sh作った「.command」ファイルはDockにいれといてもいいし、Alfredでスペース叩いてから指定してもいい。
ここらへんもうちょい改善していきたいんだけどね。
Blender側から起動できればいいんだけど…できんのかな?
以上、MacのBlenderでスクリーンショットを自動で撮るTIPSでしたとさ。
「screencapture」コマンドさえ代用できればwinでもいけるかも。
一番いいのはアドオンで実装されることなんだけどなー。
2013年4月29日月曜日
Blenderでおにゃのこ作ってた。
こんなのを作ってました。
初めてのキャラモデリング…どころかリギングやらトゥーンシェーディングやらいろいろ初体験すぎるぅw
教本はこれね。作者は最近Blender界隈を賑わせている「友」氏。
「女の娘が作りてぇ!」というシンプルきわまりない理由から始めたけど、
むっずいのねこれw
まずボトムアップ方式のモデリングと言うのか、Ctr+クリックでちまちま面を貼って行くやり方が初。
いつもはCubeやSphereをループカットしたりして目的の形に近づける方式(こっちはトップダウンらしい)をとってたから、すごいイメージしづらかった。
今回はローポリだったからSubsurfをかけれなかったんだけど、それでいて丸みをつけなきゃいけないってのがつらいつらい。
教本に下絵がついてたからいいものの、一から自分で作ったら最早モンスターになること間違いないぞ…どうしようこれ。
ある程度応用の効く、汎用ボディとか作っておくと楽なのかもしれないね。
リギングも初だったね。
これもむずかった…Weightの設定とかBoneの挙動とか理解するのに時間かかった。
関節部分のモーションはすぐに破綻しちゃうんだよね。
よくリギングの話で補助ボーンを入れてみたーとか言ってたけど、確かに必要かもしれない。
冒頭の画像は見栄えのいいとこだけとってるけど、実際はお尻周りの破綻がすごいからなあ。
そもそも人間の関節の動きがどうなってるかとか意識した事無かったから、そこらへんにも矛盾がでてるんだろうね。
トゥーンシェーディングも初。
まあこちらは教本でもあまり解説のないとこなんで自分もよくわかってない。
この先Cyclesに応用する予定でもあるからあんまり興味もないんだけれど、
最近Freestyleとかもきてるし、ここらで非リアル系のレンダラーのことを学ぶのもいいかもしれない。
GLSLは高速で、複合テクスチャもちゃんと表示してくれるのが便利だった。
うーんまあ要点かいつまむならこんなとこ?
この先の目標としては教本後半のハイポリ編ももちろんだけど、
Cyclesでリアル系レンダリングしてみることと、Hairもそっちでやってみること。
キャラクター系で配布されてるblendファイルを参考に見てたりするけど、いけないことはないと思うんだよなあ。
フィギュアだって十分萌えるのがあるんだし、リアル系だから萌えないってことはないはず。
初めてのキャラモデリング…どころかリギングやらトゥーンシェーディングやらいろいろ初体験すぎるぅw
教本はこれね。作者は最近Blender界隈を賑わせている「友」氏。
「女の娘が作りてぇ!」というシンプルきわまりない理由から始めたけど、
むっずいのねこれw
まずボトムアップ方式のモデリングと言うのか、Ctr+クリックでちまちま面を貼って行くやり方が初。
いつもはCubeやSphereをループカットしたりして目的の形に近づける方式(こっちはトップダウンらしい)をとってたから、すごいイメージしづらかった。
今回はローポリだったからSubsurfをかけれなかったんだけど、それでいて丸みをつけなきゃいけないってのがつらいつらい。
教本に下絵がついてたからいいものの、一から自分で作ったら最早モンスターになること間違いないぞ…どうしようこれ。
ある程度応用の効く、汎用ボディとか作っておくと楽なのかもしれないね。
リギングも初だったね。
これもむずかった…Weightの設定とかBoneの挙動とか理解するのに時間かかった。
関節部分のモーションはすぐに破綻しちゃうんだよね。
よくリギングの話で補助ボーンを入れてみたーとか言ってたけど、確かに必要かもしれない。
冒頭の画像は見栄えのいいとこだけとってるけど、実際はお尻周りの破綻がすごいからなあ。
そもそも人間の関節の動きがどうなってるかとか意識した事無かったから、そこらへんにも矛盾がでてるんだろうね。
トゥーンシェーディングも初。
まあこちらは教本でもあまり解説のないとこなんで自分もよくわかってない。
この先Cyclesに応用する予定でもあるからあんまり興味もないんだけれど、
最近Freestyleとかもきてるし、ここらで非リアル系のレンダラーのことを学ぶのもいいかもしれない。
GLSLは高速で、複合テクスチャもちゃんと表示してくれるのが便利だった。
うーんまあ要点かいつまむならこんなとこ?
この先の目標としては教本後半のハイポリ編ももちろんだけど、
Cyclesでリアル系レンダリングしてみることと、Hairもそっちでやってみること。
キャラクター系で配布されてるblendファイルを参考に見てたりするけど、いけないことはないと思うんだよなあ。
フィギュアだって十分萌えるのがあるんだし、リアル系だから萌えないってことはないはず。
2013年4月16日火曜日
[Mountain Lion]iCloudに同期したiCalの重複イベントを削除するTIPS
先日iCalの昔のイベントを眺めていたら、
ある時点からカレンダーのイベントが重複している…。
ひどいと4重くらいになってるときもあった。
過去3年分のデータがあるので、手動で削除なんてやってられない!
……ってことでgoogle先生に聞いたらこれがでてきた。
名前からしてまさしくなアプリである。
こいつを立ち上げると下の画像みたいに自動で各カレンダーを読み込んでくれる。
「Test selected calender」を押せば重複を検索してくれるわけだ。楽チン。
検索し終えると下の方にボタンがでるのでそれを押せば重複が解消される。
ただまあひとつ問題があって。
OS10.6時代のアプリだからか、iCloudと同期してることを考慮されてないっぽい。
どういうことかというと、このアプリは重複を削除した後のカレンダーを、
バックアップファイルとして生成して、icalに復元させる方法をとってるみたいで。
iCloudのデータを直接いじってないってことらしい。(確証はない)
つまり、そのままほっておくとiCloudと同期して、重複状態に元通りってことに…
これは困った。
解決策を考えた結果。
要はiCloudと同期してるときにアプリを動かすのがいけないわけで、
一旦iCloudと切り離してからローカルで重複解消して、その状態のカレンダーをiCloudにあげ直してあげれば言いわけだ。
ただiCloudのアカウントと同期を外すだけじゃデータがネットに残ってしまうので、
一度全部削除する必要がある。
そこで画像みたいに、iCalの「書き出す」を使って各カレンダーを書き出してやる。(バックアップも兼ねる)
「カレンダーをアーカイブ」のほうが手間がないかと思ったんだけど、
後述する副次的な効果もあったので、普通に「書き出す」がおすすめかも。
で、iCalから全カレンダー消してもいいんだけど、データが多いとエラーを吐きやすいっぽい。
だからiCloud.comにブラウザでアクセスして、そこで直接消すのが確実かな。
iCloud上のデータが消えたら、iCalのアカウント設定からiCloudを削除。
あとは書き出した「〜.ics」ファイルをドラッグアンドドロップすれば各カレンダーが復元できる。
このとき、まとめてD&Dするとひとつのカレンダーに全イベントが追加されちゃうから、
個別にやるのが良さげ。
あとは「iCal Dupe Deleter」さんに全投げ〜。
先述の副次的な効果っていうのは、iCal上ではひとつに見えるカレンダーでも、
アプリ上で2つに分かれて扱われてるものがあって、正常に重複削除できなかったんだけど、
それが「〜.ics」に書き出す事でちゃんとひとつにまとまったわけ。
あとは通常のiCloudへの同期手順を踏めばおk。
重複削除後の各カレンダーを同様に「〜.ics」に書き出して、
iCloudに読み込ませる。(D&Dでいけた。)
これでカレンダーの重複削除完了!
最後の同期は時間がかかるから、放置で。
-----------------------------------------------------------
同期後にひとつだけカレンダーの名前が「(元の名前)2」になってた。
2を削ろうとしてもエラー音がして拒否されるから、
正常に削除されてないカレンダーがiCloudに残ってたのかも?
「iCal Dupe Deleter」で正常に扱えなかったのはこれのせいかも。
修正方法が分からなくて放置中。
ある時点からカレンダーのイベントが重複している…。
ひどいと4重くらいになってるときもあった。
過去3年分のデータがあるので、手動で削除なんてやってられない!
……ってことでgoogle先生に聞いたらこれがでてきた。
名前からしてまさしくなアプリである。
こいつを立ち上げると下の画像みたいに自動で各カレンダーを読み込んでくれる。
「Test selected calender」を押せば重複を検索してくれるわけだ。楽チン。
検索し終えると下の方にボタンがでるのでそれを押せば重複が解消される。
ただまあひとつ問題があって。
OS10.6時代のアプリだからか、iCloudと同期してることを考慮されてないっぽい。
どういうことかというと、このアプリは重複を削除した後のカレンダーを、
バックアップファイルとして生成して、icalに復元させる方法をとってるみたいで。
iCloudのデータを直接いじってないってことらしい。(確証はない)
つまり、そのままほっておくとiCloudと同期して、重複状態に元通りってことに…
これは困った。
解決策を考えた結果。
要はiCloudと同期してるときにアプリを動かすのがいけないわけで、
一旦iCloudと切り離してからローカルで重複解消して、その状態のカレンダーをiCloudにあげ直してあげれば言いわけだ。
ただiCloudのアカウントと同期を外すだけじゃデータがネットに残ってしまうので、
一度全部削除する必要がある。
そこで画像みたいに、iCalの「書き出す」を使って各カレンダーを書き出してやる。(バックアップも兼ねる)
「カレンダーをアーカイブ」のほうが手間がないかと思ったんだけど、
後述する副次的な効果もあったので、普通に「書き出す」がおすすめかも。
で、iCalから全カレンダー消してもいいんだけど、データが多いとエラーを吐きやすいっぽい。
だからiCloud.comにブラウザでアクセスして、そこで直接消すのが確実かな。
iCloud上のデータが消えたら、iCalのアカウント設定からiCloudを削除。
あとは書き出した「〜.ics」ファイルをドラッグアンドドロップすれば各カレンダーが復元できる。
このとき、まとめてD&Dするとひとつのカレンダーに全イベントが追加されちゃうから、
個別にやるのが良さげ。
あとは「iCal Dupe Deleter」さんに全投げ〜。
先述の副次的な効果っていうのは、iCal上ではひとつに見えるカレンダーでも、
アプリ上で2つに分かれて扱われてるものがあって、正常に重複削除できなかったんだけど、
それが「〜.ics」に書き出す事でちゃんとひとつにまとまったわけ。
あとは通常のiCloudへの同期手順を踏めばおk。
重複削除後の各カレンダーを同様に「〜.ics」に書き出して、
iCloudに読み込ませる。(D&Dでいけた。)
これでカレンダーの重複削除完了!
最後の同期は時間がかかるから、放置で。
-----------------------------------------------------------
同期後にひとつだけカレンダーの名前が「(元の名前)2」になってた。
2を削ろうとしてもエラー音がして拒否されるから、
正常に削除されてないカレンダーがiCloudに残ってたのかも?
「iCal Dupe Deleter」で正常に扱えなかったのはこれのせいかも。
修正方法が分からなくて放置中。
2013年4月14日日曜日
EWI-USBで化物語「君の知らない物語」を吹いてみた
さてさて今回は化物語の「君の知らない物語」ですよっと。
カラオケでは一番最初に歌う曲だったりする。
珍しく一曲を継続して練習してた曲。
練習の頻度が以前よりは減って、2日に1回くらいになってたんだけど、
最後に必ず吹くようにしてた。
そのかいあってか、最初の頃のぎこちなさはかなり減ったかな。
この曲のAメロの同じ音が続くとことか、
そこの耳コピがむずいとか、
Cメロの運指がむずいとかで、結構難しく感じた。
未だにタンギングが正しいのか分からないのがね。
早いリズムのとことかは、2音に1回タンギングを挟むといい感じにふけるから良いんだけど、
ちょっと複雑になると、タンギングできない部分が多くなってきて音が繋がっちゃうのよね。
全部タンギングしようとすると今度は滑らかさがなくなるし…どうしたもんか。
Cメロの運指は最初はソ♯とファ♯の切り替えが難しかった。
というのも前者は左手を全部押さえて、小指を使ってソからソ♯にしてる。
後者は左手の小指を離して、右手の中指を使ってソからファ♯にしてるわけ。
で、これを連続して切り替えてみると、まぁケロるケロる…。
どうしても小指と中指のタイミングが合わなくて音がケロっちゃう。
そこで、吹きやすい運指を探したところ、
左手の人差し指、中指はそのままに、薬指を離して、
右手の中指を押しっぱなし、薬指を押したり話したりするのがやりやすいことに気づいた!
この右手の薬指って結構使えそう。
「TRUTH」のサビの部分にドとレのトリルがあったと思うけど、
それも右手の薬指を使うことでうまく吹けそう……な気がする。
あとは息量の変化がまだまだ足りないかなあと感じる。
サックスの音源とかを使えばそれっぽく良い練習になりそうなんだけどね。
キガススマネー
ま、今回はこんな感じ。
次の練習曲はなんにしようかなあ。
2013年4月9日火曜日
MountainLionのMail.appのメール選択欄でカーソルキー「→」を押すと。
こんなふうに送信元からきたメール一覧がだせるっぽい。
数字の部分クリックしなくてもいけるのかー。
偶然気づいたのでメモ。
ちょいと忙しくなってきたけど、
友さんのBlenderキャラモデリング本を買ったので、
近いうちにとうとうキャラものに手を出す予定。
ただなーcyclesじゃないんだよなー。
一通りやったらcyclesでリアリティも兼ねた表現ができないか追求しよう。
数字の部分クリックしなくてもいけるのかー。
偶然気づいたのでメモ。
ちょいと忙しくなってきたけど、
友さんのBlenderキャラモデリング本を買ったので、
近いうちにとうとうキャラものに手を出す予定。
ただなーcyclesじゃないんだよなー。
一通りやったらcyclesでリアリティも兼ねた表現ができないか追求しよう。
2013年3月19日火曜日
春休み満喫中
すっかり更新忘れてたブログ。
春休みも残り僅かだけど、主にマイクラに従事してる。
工業MODを入れたプレイに猛烈にはまってしまって。
BuildCraftとかForestryForMinecraftとかを入れてやってた。
そのデータはBCのBuilderのバグとか鉄エンジンがどうしても爆発しちゃうから萎えちゃったんだけど…。
工業MODは他にもまだまだいっぱいあって、
ニコニコとかでIndustryalCraftとか拡張アドオンのLogisticsPipesの解説やプレイ動画を見てるうちにまたやりたくなってきてやっちゃう。
あまりに自動化に没頭しすぎて、家も工場も豆腐だったので、
今回は建築に従事しようかな、とRedPowerとAppliedEnergisticsとメイドさんを入れてプレイしてるのが画像のデータ。
クァーリーに慣れきっちゃったから手掘りがだいぶ苦痛だったw
今はゆっくり実況なんかを見てたりするので、やっぱりBCとFFMとICを入れてやりたいなあとか思い始めてしまった…。
このままでは時間がいくらあっても足りないねw
1.5にBC、IC、FFM、RPが対応して、BCのBuilderが復活したらまたがっつりやりたいな。
複数MODいれてると競合とかバグがやっぱりでてくるのが残念だなあ。
春休みも残り僅かだけど、主にマイクラに従事してる。
工業MODを入れたプレイに猛烈にはまってしまって。
BuildCraftとかForestryForMinecraftとかを入れてやってた。
そのデータはBCのBuilderのバグとか鉄エンジンがどうしても爆発しちゃうから萎えちゃったんだけど…。
工業MODは他にもまだまだいっぱいあって、
ニコニコとかでIndustryalCraftとか拡張アドオンのLogisticsPipesの解説やプレイ動画を見てるうちにまたやりたくなってきてやっちゃう。
あまりに自動化に没頭しすぎて、家も工場も豆腐だったので、
今回は建築に従事しようかな、とRedPowerとAppliedEnergisticsとメイドさんを入れてプレイしてるのが画像のデータ。
クァーリーに慣れきっちゃったから手掘りがだいぶ苦痛だったw
今はゆっくり実況なんかを見てたりするので、やっぱりBCとFFMとICを入れてやりたいなあとか思い始めてしまった…。
このままでは時間がいくらあっても足りないねw
1.5にBC、IC、FFM、RPが対応して、BCのBuilderが復活したらまたがっつりやりたいな。
複数MODいれてると競合とかバグがやっぱりでてくるのが残念だなあ。
2013年2月25日月曜日
MountainLionで今開いているFinderのウィンドウを複製する方法。
以前(SnowLeopard)のときはCloneWindow?とかいうアプリでできてたんだけど、
MountainLionにしてから動かないので別の方法を模索。
そしたら以下のページがヒット。
最初の回答にはFinder上部のアイコンをCmd+クリックしてどーのこーのって書いてあるけど、
ちょっとめんどい。
俺が求めてるのは1クリックでパっと複製できるような解決策なのよ。
もうちょい読むと下部のほうにAppleScriptでやってる人がいるではないか。
試しに「AppleScriptエディタ」で実行してみると、
これはまさに求めてた挙動。
「CloneWindow」はFinderのツールバーに登録して使うアプリで、
これをクリックするだけでウィンドウの複製ができるものだったんだけど、
このAppleScriptもアプリ化すれば同じようにできそうだ。
早速アプリ化しようと書き出してみたんだけど、ちょっとつまづいた。
ファイルフォーマットが「スクリプト 」のままだとうまくいかない。
「実行専用」ってチェックボックスがあるけどこれも関係なかったw
ファイルフォーマットを「アプリケーション」で書き出したらうまくいった。
あとはアプリケーションフォルダにでも突っ込んで、
名前を適当につけて(自分は「CloneWindow」とそのままつけた)
Finderのツールバーに登録するだけ。
(右クリックしてカスタマイズしてもいいし、D&Dで投げ入れても登録できる。)
これでFinderの複製ができるようになりましたとさ。
MountainLionにしてから動かないので別の方法を模索。
そしたら以下のページがヒット。
最初の回答にはFinder上部のアイコンをCmd+クリックしてどーのこーのって書いてあるけど、
ちょっとめんどい。
俺が求めてるのは1クリックでパっと複製できるような解決策なのよ。
もうちょい読むと下部のほうにAppleScriptでやってる人がいるではないか。
試しに「AppleScriptエディタ」で実行してみると、
これはまさに求めてた挙動。
「CloneWindow」はFinderのツールバーに登録して使うアプリで、
これをクリックするだけでウィンドウの複製ができるものだったんだけど、
このAppleScriptもアプリ化すれば同じようにできそうだ。
早速アプリ化しようと書き出してみたんだけど、ちょっとつまづいた。
ファイルフォーマットが「スクリプト 」のままだとうまくいかない。
「実行専用」ってチェックボックスがあるけどこれも関係なかったw
ファイルフォーマットを「アプリケーション」で書き出したらうまくいった。
あとはアプリケーションフォルダにでも突っ込んで、
名前を適当につけて(自分は「CloneWindow」とそのままつけた)
Finderのツールバーに登録するだけ。
(右クリックしてカスタマイズしてもいいし、D&Dで投げ入れても登録できる。)
これでFinderの複製ができるようになりましたとさ。
2013年2月22日金曜日
EyeBall
じゃじゃーん。
さてさて今回は「球形のメカってかっこよくね?」をコンセプトに作ってみました。
かっこいいんじゃないでしょうか。
例によって壁紙サイズ。
しかも先日買ったiMac27inch用に2560*1440をレンダリングしたった。
以前よりCPUが良くなって3倍くらい速くなったのに、
解像度が3倍くらいになったので最終的なレンダリング時間はそんなに変わらないという。
いやーBlenderチュートリアルの知識をふんだんに使えた感じ。
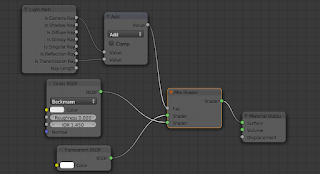
特にカメラレンズの部分のマテリアルはなかなかおもしろいと思うんですよ。
こんな感じ。
車のマテリアル&レンダリングチュートリアルだったかな?
LayerWeightノードを使って板金の表現してたから使いたくなった。
そんで、あれこれいじくってたらなんかそれっぽいのが偶然できたって流れ。
唯一悔やむべきは屈折しないとこかw どうやるんだろう。
RenderingLayerでレイヤー分けしたのもうまく働いたなあ。
3点照明ってのがここにきてよ〜やく理解できて来た気がする。
特にメカの右上の縁の部分、強めのハイライトを出すためのバックライトはいい感じ。
緑のLEDもレイヤー分けしてる。
そのままレンダリングしたらノイズがすごいことになった…。
画質向上、さらにはレンダリング時間短縮にもレイヤー分けって大事なんだろうな。
あ、カメラレンズの反射部分も実はレイヤー分けしてて、
コンポジットで彩度をちょっといじって合成してる。
やたらカラフルなのはそういう小細工が効いてるのね。
コンポジットはこんな感じ。
いちいち画像でかくて申し訳ないw
強い光のグロー効果はなんか決まらなかったからなしにした。
そのかわりLED部分はちゃんとやってる。
Defocusノードはいいねーこれ。自然な感じ。
5角形にボケるってのがナイス。
ただ、Zの入力がおかしいのか、Zの白部分(遠い部分)を多くしたら、変なぼけ方になっちゃった…。
そうならないギリギリのところでボカしてるけど、原因が分からんかったなあ。
肝心の本体のモデリングは困難を極めたw
球形をいじるってやんないほうがいいよこれぇ…。
ポリゴンの割り方わけわかんないし、皺はできるし…。
Alt+Shift+Sの球化を何度もかけて球形を保ってた。
多分正解のやり方は球を細かくsubdivideして、バンプマッピングModifierを適用するのがいいんじゃないかなあ。
未だに分からん。
あ、後ろの本とか、カメラの縁の部分の文字はつっこまないでねw
小さくて見えなかったり、DoFでボケると思ったんだよう…(´・ω・`)
大体こんなもんかな。
なんかあまりにも詰め込んだ知識が多すぎて何書いて良いか分からないやw
満足満足。
Blender使い始めて半年経ったわけだけど、目覚ましい進歩だろう!
なんか製作上のことで聞きたいことがある物好きさんはtwitterなりコメ欄なりで言ってくだせえ。
さてさて今回は「球形のメカってかっこよくね?」をコンセプトに作ってみました。
かっこいいんじゃないでしょうか。
例によって壁紙サイズ。
しかも先日買ったiMac27inch用に2560*1440をレンダリングしたった。
以前よりCPUが良くなって3倍くらい速くなったのに、
解像度が3倍くらいになったので最終的なレンダリング時間はそんなに変わらないという。
いやーBlenderチュートリアルの知識をふんだんに使えた感じ。
特にカメラレンズの部分のマテリアルはなかなかおもしろいと思うんですよ。
こんな感じ。
車のマテリアル&レンダリングチュートリアルだったかな?
LayerWeightノードを使って板金の表現してたから使いたくなった。
そんで、あれこれいじくってたらなんかそれっぽいのが偶然できたって流れ。
唯一悔やむべきは屈折しないとこかw どうやるんだろう。
RenderingLayerでレイヤー分けしたのもうまく働いたなあ。
3点照明ってのがここにきてよ〜やく理解できて来た気がする。
特にメカの右上の縁の部分、強めのハイライトを出すためのバックライトはいい感じ。
緑のLEDもレイヤー分けしてる。
そのままレンダリングしたらノイズがすごいことになった…。
画質向上、さらにはレンダリング時間短縮にもレイヤー分けって大事なんだろうな。
あ、カメラレンズの反射部分も実はレイヤー分けしてて、
コンポジットで彩度をちょっといじって合成してる。
やたらカラフルなのはそういう小細工が効いてるのね。
コンポジットはこんな感じ。
いちいち画像でかくて申し訳ないw
強い光のグロー効果はなんか決まらなかったからなしにした。
そのかわりLED部分はちゃんとやってる。
Defocusノードはいいねーこれ。自然な感じ。
5角形にボケるってのがナイス。
ただ、Zの入力がおかしいのか、Zの白部分(遠い部分)を多くしたら、変なぼけ方になっちゃった…。
そうならないギリギリのところでボカしてるけど、原因が分からんかったなあ。
肝心の本体のモデリングは困難を極めたw
球形をいじるってやんないほうがいいよこれぇ…。
ポリゴンの割り方わけわかんないし、皺はできるし…。
Alt+Shift+Sの球化を何度もかけて球形を保ってた。
多分正解のやり方は球を細かくsubdivideして、バンプマッピングModifierを適用するのがいいんじゃないかなあ。
未だに分からん。
あ、後ろの本とか、カメラの縁の部分の文字はつっこまないでねw
小さくて見えなかったり、DoFでボケると思ったんだよう…(´・ω・`)
大体こんなもんかな。
なんかあまりにも詰め込んだ知識が多すぎて何書いて良いか分からないやw
満足満足。
Blender使い始めて半年経ったわけだけど、目覚ましい進歩だろう!
なんか製作上のことで聞きたいことがある物好きさんはtwitterなりコメ欄なりで言ってくだせえ。
2013年2月16日土曜日
Blenderでレイヤーマスクを使った光源のグレア処理
例によってBlenderチュートリアルを見てた。
そこで、光源の前にワイヤーがかかってるようなシーンで、
光源だけ別レイヤーにしたものをグレア処理して合成してたんだけど、
これってワイヤー部分で隠れるべき部分もライトとして処理してるから、
なんだか正しくなくない!?
と、思った所存。
ってわけで自分なりに試行錯誤した結果、
レンダリング時のレイヤーマスク機能を使えばできそうだなあと思ってやってみた。
結果は画像の通り。
ワイヤーと猿の部分をしっかりマスク処理してるので、
グレア処理がいい感じになっております。
特にワイヤーの部分ね。
影がぶわーっと伸びるところがナイスな感じ。
ちなみにAlphaOverでマスクしたレイヤーを重ねていってるけど、
グレア処理するだけなら、
AlphaOverは境界がときどき汚くなるので、
こういうふうにマスクした画像同士をパズルのように合わせる用途には向かない気がするのよね。
今回は目立ってないだけかもしれないし、
有用なのは分かるけど、あまり信用していないっす。
(以前にノードの設定ミスったせいでAlphaOverがうまく働かないのを根に持っている。)
そろそろまたなんか作るよ!
アイデアはあるけど、うまく行くか分からないけどね。
---------------------------------------------------
なんか大事なこと書き忘れた気がするから書いておくと、
ワイヤーがレイヤー2、猿がレイヤー3に設定されてて、
ライトとカメラその他がレイヤー1にあるのね。
レイヤーマスクするときは、レンダリングタブのLayersってとこで、
画像Maskのチェックを、マスクに使うレイヤーのとこをオンにするだけ。
---------------------------------------------------
画像が大きすぎて圧縮されてたようなので、あげ直し。
そこで、光源の前にワイヤーがかかってるようなシーンで、
光源だけ別レイヤーにしたものをグレア処理して合成してたんだけど、
これってワイヤー部分で隠れるべき部分もライトとして処理してるから、
なんだか正しくなくない!?
と、思った所存。
ってわけで自分なりに試行錯誤した結果、
レンダリング時のレイヤーマスク機能を使えばできそうだなあと思ってやってみた。
結果は画像の通り。
ワイヤーと猿の部分をしっかりマスク処理してるので、
グレア処理がいい感じになっております。
特にワイヤーの部分ね。
影がぶわーっと伸びるところがナイスな感じ。
ちなみにAlphaOverでマスクしたレイヤーを重ねていってるけど、
グレア処理するだけなら、
- 全体をレンダリングしたレイヤー
- グレア用の光源をマスクした画像
AlphaOverは境界がときどき汚くなるので、
こういうふうにマスクした画像同士をパズルのように合わせる用途には向かない気がするのよね。
今回は目立ってないだけかもしれないし、
有用なのは分かるけど、あまり信用していないっす。
(以前にノードの設定ミスったせいでAlphaOverがうまく働かないのを根に持っている。)
そろそろまたなんか作るよ!
アイデアはあるけど、うまく行くか分からないけどね。
---------------------------------------------------
なんか大事なこと書き忘れた気がするから書いておくと、
ワイヤーがレイヤー2、猿がレイヤー3に設定されてて、
ライトとカメラその他がレイヤー1にあるのね。
レイヤーマスクするときは、レンダリングタブのLayersってとこで、
画像Maskのチェックを、マスクに使うレイヤーのとこをオンにするだけ。
---------------------------------------------------
画像が大きすぎて圧縮されてたようなので、あげ直し。
2013年2月3日日曜日
[Mountain Lion]Mega Zoomer がダウンロードできなくなってる。
新型iMac(Late2012)の環境構築中。(これはあとでいろいろ書くかも)
で、以前はMega ZoomerなるSIMBLプラグインがあって、
cmd+Enterをターン!と押すだけでウィンドウが最大化される便利なプラグインがあったんですが。
今、見たら作者のHPが無くなってるみたい。
まあググれば怪しげなところからダウンロードできたりするんですが、
あまり気が乗らない。
そもそも昔のアプリケーションに拘りすぎるのもどうかと思うので代替策を考える。
そこでたどり着いた答えが、
とりあえずウィンドウの最大化ができればいいわけだから、
システム環境設定>キーボード>キーボードショートカット
にいって、アプリケーション欄のすべてのアプリケーションに対して、
拡大/縮小
を(一字一句間違えずに)cmd+Enterにあてればおk。
自分はカレンダーとBlenderぐらいにしかウィンドウの最大化は使ってませんが、
特にカレンダーはないと不便かなあ。
Spacesでまるまる一画面割り当てておくのもなんだかなあ、と言った感じ。
ちなみにBlenderじゃ使えなかった…ぬぅ…。
しかしこっちはデフォでウィンドウ最大化できるので、
ショートカットをAlt+F11からcmd+Enterに変えることでよしとする。
あと、この方法だと、MegaZoomerみたいにウィンドウの上部バーを隠すことはできないから、
「あの無駄のない作業スペースがいいんDA!!」って人にはスマヌ。
あ、関係ないけど「/」の入力が変わっている…。
日本語入力時と英字入力時で「・」と「/」が入れ替わってるね。
USキーボードだから「・」は印字されてなくて、ちょっと気持ち悪い。
まあ慣れるか。
で、以前はMega ZoomerなるSIMBLプラグインがあって、
cmd+Enterをターン!と押すだけでウィンドウが最大化される便利なプラグインがあったんですが。
今、見たら作者のHPが無くなってるみたい。
まあググれば怪しげなところからダウンロードできたりするんですが、
あまり気が乗らない。
そもそも昔のアプリケーションに拘りすぎるのもどうかと思うので代替策を考える。
そこでたどり着いた答えが、
とりあえずウィンドウの最大化ができればいいわけだから、
システム環境設定>キーボード>キーボードショートカット
にいって、アプリケーション欄のすべてのアプリケーションに対して、
拡大/縮小
を(一字一句間違えずに)cmd+Enterにあてればおk。
自分はカレンダーとBlenderぐらいにしかウィンドウの最大化は使ってませんが、
特にカレンダーはないと不便かなあ。
Spacesでまるまる一画面割り当てておくのもなんだかなあ、と言った感じ。
ちなみにBlenderじゃ使えなかった…ぬぅ…。
しかしこっちはデフォでウィンドウ最大化できるので、
ショートカットをAlt+F11からcmd+Enterに変えることでよしとする。
あと、この方法だと、MegaZoomerみたいにウィンドウの上部バーを隠すことはできないから、
「あの無駄のない作業スペースがいいんDA!!」って人にはスマヌ。
あ、関係ないけど「/」の入力が変わっている…。
日本語入力時と英字入力時で「・」と「/」が入れ替わってるね。
USキーボードだから「・」は印字されてなくて、ちょっと気持ち悪い。
まあ慣れるか。
2013年1月24日木曜日
新型iMac(Late2012)が届いたああああ
というわけで今日待ちに待ったiMac Late2012が届いたー。
開封するまで事細かにiphoneで写真を撮ってったので載せてくよ。
見た通り、台形の箱になっており、iMac自体の箱をさらに段ボールで囲った構造。
衝撃吸収用にちゃんとスポンジがついてるね。
箱を開けるとキーボードとマウスの入った白い箱がでてくる。
噂通りこの時点でちょっといいにおいがするw
キーボードはコードが見えてないだけで有線。
値段変わらずに無線にできるんだけど、テンキー無くなっちゃうのよ。
blender使い的にそれはどうかなーと思ってこっちにした。
iMacがすっぽり入る形で発泡スチロールが組んである。
下側のスチロールは左右に分かれる形でないと引き抜けなくて焦ったwパズルかよw
で、いざごたいめーん……まだフィルムあったw
裏の電源のところまでキッチリ貼ってあるね。
これは後で外そう。
机の上に設置。仮置き場ね。後日机買う予定。
何より思ったのがでかい!
比較物をいろいろ置いてみたけど、実際に目の前にくるとまた一段と凄さが分かる。
2Lのペットボトルがあの大きさですよ…。
裏側の電源コネクタはすっぽりハマる形状になってておもしろいw
あとはいつもの設定を済ませたら。
うひょおおおおおおおお!!
画面きれー!でけー!
というわけで、無事に起動完了。
無事にと言いつつ設定ミスったので後日再インストール予定w
とりあえずテスト終わるまではセットアップは放置。
blenderだけあれこれ試してみたけど、それもまた今度書こう。
先に言っておくとGPUレンダリングはできたけど、CPUの方が早かったよ…というオチ。
環境も新しくなったし、よりいっそう創造的なことに力をいれたいね!
開封するまで事細かにiphoneで写真を撮ってったので載せてくよ。
見た通り、台形の箱になっており、iMac自体の箱をさらに段ボールで囲った構造。
衝撃吸収用にちゃんとスポンジがついてるね。
箱を開けるとキーボードとマウスの入った白い箱がでてくる。
噂通りこの時点でちょっといいにおいがするw
キーボードはコードが見えてないだけで有線。
値段変わらずに無線にできるんだけど、テンキー無くなっちゃうのよ。
blender使い的にそれはどうかなーと思ってこっちにした。
iMacがすっぽり入る形で発泡スチロールが組んである。
下側のスチロールは左右に分かれる形でないと引き抜けなくて焦ったwパズルかよw
で、いざごたいめーん……まだフィルムあったw
裏の電源のところまでキッチリ貼ってあるね。
これは後で外そう。
机の上に設置。仮置き場ね。後日机買う予定。
何より思ったのがでかい!
比較物をいろいろ置いてみたけど、実際に目の前にくるとまた一段と凄さが分かる。
2Lのペットボトルがあの大きさですよ…。
裏側の電源コネクタはすっぽりハマる形状になってておもしろいw
あとはいつもの設定を済ませたら。
うひょおおおおおおおお!!
画面きれー!でけー!
というわけで、無事に起動完了。
無事にと言いつつ設定ミスったので後日再インストール予定w
とりあえずテスト終わるまではセットアップは放置。
blenderだけあれこれ試してみたけど、それもまた今度書こう。
先に言っておくとGPUレンダリングはできたけど、CPUの方が早かったよ…というオチ。
環境も新しくなったし、よりいっそう創造的なことに力をいれたいね!
2013年1月21日月曜日
EWI-USBのUSBケーブルを取り替えた。
これまで使ってたケーブルだと、どうにも断線してきたのか、
吹いてる最中に急に接続が切れてファミコンがバグったみたいな音がでてたのねw
だからamazonで2mのやっすいのを買ってきて付け替えた。
これでノリノリ吹いても大丈夫になったわ。
体スイングしまくって吹けないのはストレスフルだったなあ。
ノリノリで吹けるのはいいんだけど、
未だにMIDI信号の音がオフになったとき?を受信ミスする症状が治らない…。
接続不良のせいだと思ってたけど、ケーブル変えても駄目ってことは本体かうちのMacが悪いんだろうなあ。
amazonで少しでも安く!と思って並行輸入品を買ったのが一昨年なわけだけど、
修理に出して余計に高く付くわ、ハズレを引いちゃった感があるなあ(´・ω・`)
あ、そうそうMacと言えば、iMac27inch(Late2012)を買っちゃってもうすぐ届きそう。
テンション上がる(`・ω・´)
吹いてる最中に急に接続が切れてファミコンがバグったみたいな音がでてたのねw
だからamazonで2mのやっすいのを買ってきて付け替えた。
これでノリノリ吹いても大丈夫になったわ。
体スイングしまくって吹けないのはストレスフルだったなあ。
ノリノリで吹けるのはいいんだけど、
未だにMIDI信号の音がオフになったとき?を受信ミスする症状が治らない…。
接続不良のせいだと思ってたけど、ケーブル変えても駄目ってことは本体かうちのMacが悪いんだろうなあ。
amazonで少しでも安く!と思って並行輸入品を買ったのが一昨年なわけだけど、
修理に出して余計に高く付くわ、ハズレを引いちゃった感があるなあ(´・ω・`)
あ、そうそうMacと言えば、iMac27inch(Late2012)を買っちゃってもうすぐ届きそう。
テンション上がる(`・ω・´)
2013年1月18日金曜日
自分用BlenderショートカットとかTIPsのメモ
結構な数のBlenderチュートリアルを見終えたのでここらで少し整理しようかと。
以下、自分用のメモも兼ねてショートカットとかの羅列。
| Edit mode | |
| Alt+m | 点の併合 |
| Alt+Ctr+Shift+m | 切り口選択 |
| v | 点の引き裂き |
| Ctr+t | 四角ポリゴンを三角ポリゴンに分割 |
| Alt+j | 三角ポリ2つを四角ポリに(普通に面を統合するならf) |
| Ctr+n | 法線を正規化 |
| Ctr+Alt+Space | 軸(Orientation)を作る(Overwrite Previousで気にせずどんどん作ろう) |
| Alt+Space | 軸の選択(Global or Local or Gimbal...etc) |
| . | 3Dカーソルを基準に |
| , | BoundingBoxを基準に |
| i | インセット(オフセット)ライン |
| Shift+E | Crease(Subsurfのかかり具合を辺に設定) |
| o | プロポーショナルエディットのオン/オフ |
| Object Mode | |
| (Shift or Ctr)+Alt+Wheel | 視点の15度回り込み |
| Alt+RMB | 重なってしまった裏側のオブジェクトをリストから選択 |
| Ctr+a | ScaleやRotationの適用(初期化) |
| Ctr+Alt+Shift+c | オブジェクトの中心を変更など(mirrorの軸合わせとかに) |
| Ctr+Alt+Num0 | 現在のビューをカメラに設定 |
| Node Editor | |
| Ctr+Shift+LMB | 自動的にViewer追加(ノードをクリック) |
| Ctr+LMBdrag | ノードの接続を切断 |
| Ctr+x | 前後のノードの接続を保ったままノード削除 |
| v | Backdropのズームイン(Altでズームアウト) |
| Animation | |
| Alt+a | アニメーション開始 |
| esc | アニメーションの中止→1フレーム目へ |
| Ctr+Shift+↓ | 1フレーム目へ |
| Armature | |
| Ctr+LMB | クリックした点へ向かってボーン追加 |
| f | カーソルの点へ向かってボーン追加 |
あくまで自分用なので、既に覚えちゃったショートカットとかは載せてないよ。
あとAnimationとArmatureにほとんどないのは自分がまだ全然いじってないからだよ!
大事そうなのには後で色を付けよう。
Alt+Spaceとか、覚えるとかなり使用頻度高いから便利よ。
以下はTIPs。
- 画像保存形式はMultilayerOpenEXRが各種パス情報も含めて完全に保存できるっぽい。
- 光源を見えなくするにはObjectData->Visibility->Cameraのチェックを外す。
- Blurの程度指定はRelativeにしないと解像度を落とした仮レンダリングで調整しても後で食い違う。
- 強いライトの効果はBlurとGlareを重ねあわせる。特にGlareの色散乱はいい感じ。
- Cyclesでのガラスのマテリアルは一番上の画像。コースティクスなどの影響がほとんどない場合にライトがガラスをないものとして扱う。
- ビネット効果(四隅が暗くなるやつ)の作方は2番目の画像の真ん中。
- Normalパスを用いると、ライティングの方向をある程度調整できる。(2番目画像左側)
Blender.orgのTutorialsを見てれば大体でてくるので、詳しく知りたい方はそちらを参照(丸投げ)
飯食いながらボケーっと見てるだけでもなかなかおもしろいもんです。
あ、あとAndrewさんはお茶目w 英語も聞きやすくて良いね。
2013年1月9日水曜日
BlenderでZUN帽作ってみた(壁紙)
さーてさて今回はいわゆるひとつの「ZUN帽」でございます。
レミリアちゃんとフランちゃんの帽子だよ!
例によって壁紙サイズ。しかも1920*1080や!
MBP15inch用の1440*900も用意してる。
以下いつもの製作時の雑感。
衣服の皺ってどうやって作るんですか!
Clothシミュレーションはちょっと遊んだんだけど、
皺の作り方までは分かってなかったねー。
そもそもシミュレーションで作れるのかっていう。
ググった感じ結構皆悩んでるみたいね。
結局プロポーショナルエディットとかを駆使して手動でヒラヒラも作った。
帽子みたいに小物ならこうやって無理矢理作れるけど、
服とかどうすんだろうか…テクスチャなのかなあ。
テクスチャと言えばこんなサイトを活用させてもらってる。
どうやらCGやってる人には有名なサイトらしい。
チュートリアル動画を見てる時にこのサイトからバンバンテクスチャを持ってきて貼っ付ける人がいて、「自分もガンガン使ってくべきだな!」と思うようになった。
紅魔館の廊下の木材にガンガン使ってる(3枚くらい)けど、
………見れば分かる通りほとんど見えねえ(゜ω゜)←阿呆
一応右端の濃い色の木材が見えるかなあ程度。
あと帽子立て。
しかもこの帽子立てのテクスチャも目立たないからってコントラストとブライトネスをいじりまくったらなんかキモい色になってしまったw
やっぱ少しはGimpとかでいじったほうが結果的に早いかもしれない。
ただテクスチャ多用するのはこれからも活用すべきね。
今回はUV展開もかなり鬼門だったね。
ピン留めって普通のUnwrapのときは効くけど、それ以外は効かない仕様。
だからSylinder ProjectionとかSmartProjectionとかは最初の一回きりだと思っておかないといけない。
基本的にはProjection from viewを使うのが結局良さそう。
あと格子状になってる部分を均等にする方法とか欲しいと思った。
アドオンにないかな。後で探そう。
Compositeは楽しいね。
普段GimpでやってることをそのままBlenderに持ってきた感じ。
何よりも強力なのがオブジェクトを前景と背景に分けて、背景にブラーをかけられること。
つまりDoFですな。
その部分のノードはこんな感じ。
Z深度を使ってBlurをかけるだけー。
ColorRampの左端はグレーで、これで近過ぎる部分はまたボケる、と。
あとBlurのとこはVariable Sizeにチェック入れないとブラーが均一に掛かっちゃうかも。
これで帽子部分はボケずに、背景だけボカせるね。
AlphaOverがうまくいかない!
レイヤ分けしていざCompositeしたら、
下図みたいな感じに…。
レースの部分にノイズがががががg。
AlphaOverのpremultiplyとかいじってみたけど、駄目だった。
何が悪いんd………書いてるたった今、原因を発見したっぽいw
これだwアホスw
こりゃおかしくなるわけだ、だってjpegのalphaなんてないから真っ黒やし…。
くっそー今度から気をつけよう。
一応言っておくと普通に設定が正しくても、
Alphaoverするときにエッジ部分が奇麗に抜けないときがあるので注意。
結局Compositeはうまく動かなかったのでGimpで済ませることに。
Alphaのない画像だと奇麗に映ってた(背景は真っ黒だが)ので、
それを上からかぶせる感じで対処した。
まずグローエフェクト用に明るい部分だけトーンカーブで作って、
ボカして加算する…のがいつもなんだけど、
今回はモーションブラーをかけて、窓からの光の演出を試みてみた。
結果は割とうまくいったと思う、帽子立ての先がちょっと不自然かなとも思ったけど、まあこれはこれでアリ。
続いて、窓からの光。 これは大成功やろ!
Cyclesにはボリュームライトがまだないので、やる場合はインターナルレンダラーで作った後、Compositeで合成しなくてはならないらしい。
当然めんどくさいのでGimpで済ませることに。
やり方は単純。窓からの光の部分を黄色に塗り潰して、
帽子の左下の方を消しゴムツールでゴシゴシしてボリュームライトっぽくして
「スクリーン」モードで合成すれば大体おk。
そっから「フィルタ>下塗り>雲>プラズマ」で作った画像を脱色して、
「覆い焼き」モードで合成する。
さらに、先ほどのライトのレイヤの透明部分を選択して、プラズマのレイヤマスクをその範囲で塗りつぶしてやれば範囲も限定できる。
これで空気中の塵っぽさがでたんじゃないかな!
ついでに左下はぼかしツールでちょっとぼかしたけど…これは好みの範囲かも。
各レイヤーのモードは実際にいろいろ変えてみるのが一番良いかと。
あとは左側をいつものようにアイデアと可能な技術とを掛け合わせてうんうんと考えて作るだけ。
ここでもプラズマ大活躍である。
まー大体こんな感じかな。
Blender作品2個目だね。
チュートリアル動画をいろいろ物色したおかげでいろんなノウハウが身に付いた気がする。
動画を見てるうちに、
「ここはこっちの方が早いんじゃないか」とか、
「こっちのが正確なんじゃね?」ってのが浮かんでくるようになった。
もうそろそろ脱初心者って言ってもいいんじゃないかな?ウホホ
この調子で技術的にもアート的にもハイクオリティな作品を作り続けたいね。 -------------------------------- 1/24追記 ぬあー、1920*1080って言っておきながら1600*900じゃねえかー。 bloggerでは画像のリンクは横1600までの設定でpicasaに繋げちゃうみたい。 気をつけないと…。 URL中のs1600ってのをs0に変えれば原寸大になるっす。
レミリアちゃんとフランちゃんの帽子だよ!
例によって壁紙サイズ。しかも1920*1080や!
MBP15inch用の1440*900も用意してる。
以下いつもの製作時の雑感。
衣服の皺ってどうやって作るんですか!
Clothシミュレーションはちょっと遊んだんだけど、
皺の作り方までは分かってなかったねー。
そもそもシミュレーションで作れるのかっていう。
ググった感じ結構皆悩んでるみたいね。
結局プロポーショナルエディットとかを駆使して手動でヒラヒラも作った。
帽子みたいに小物ならこうやって無理矢理作れるけど、
服とかどうすんだろうか…テクスチャなのかなあ。
テクスチャと言えばこんなサイトを活用させてもらってる。
どうやらCGやってる人には有名なサイトらしい。
チュートリアル動画を見てる時にこのサイトからバンバンテクスチャを持ってきて貼っ付ける人がいて、「自分もガンガン使ってくべきだな!」と思うようになった。
紅魔館の廊下の木材にガンガン使ってる(3枚くらい)けど、
………見れば分かる通りほとんど見えねえ(゜ω゜)←阿呆
一応右端の濃い色の木材が見えるかなあ程度。
あと帽子立て。
しかもこの帽子立てのテクスチャも目立たないからってコントラストとブライトネスをいじりまくったらなんかキモい色になってしまったw
やっぱ少しはGimpとかでいじったほうが結果的に早いかもしれない。
ただテクスチャ多用するのはこれからも活用すべきね。
今回はUV展開もかなり鬼門だったね。
ピン留めって普通のUnwrapのときは効くけど、それ以外は効かない仕様。
だからSylinder ProjectionとかSmartProjectionとかは最初の一回きりだと思っておかないといけない。
基本的にはProjection from viewを使うのが結局良さそう。
あと格子状になってる部分を均等にする方法とか欲しいと思った。
アドオンにないかな。後で探そう。
Compositeは楽しいね。
普段GimpでやってることをそのままBlenderに持ってきた感じ。
何よりも強力なのがオブジェクトを前景と背景に分けて、背景にブラーをかけられること。
つまりDoFですな。
その部分のノードはこんな感じ。
Z深度を使ってBlurをかけるだけー。
ColorRampの左端はグレーで、これで近過ぎる部分はまたボケる、と。
あとBlurのとこはVariable Sizeにチェック入れないとブラーが均一に掛かっちゃうかも。
これで帽子部分はボケずに、背景だけボカせるね。
AlphaOverがうまくいかない!
レイヤ分けしていざCompositeしたら、
下図みたいな感じに…。
レースの部分にノイズがががががg。
AlphaOverのpremultiplyとかいじってみたけど、駄目だった。
何が悪いんd………書いてるたった今、原因を発見したっぽいw
これだwアホスw
こりゃおかしくなるわけだ、だってjpegのalphaなんてないから真っ黒やし…。
くっそー今度から気をつけよう。
一応言っておくと普通に設定が正しくても、
Alphaoverするときにエッジ部分が奇麗に抜けないときがあるので注意。
結局Compositeはうまく動かなかったのでGimpで済ませることに。
Alphaのない画像だと奇麗に映ってた(背景は真っ黒だが)ので、
それを上からかぶせる感じで対処した。
まずグローエフェクト用に明るい部分だけトーンカーブで作って、
ボカして加算する…のがいつもなんだけど、
今回はモーションブラーをかけて、窓からの光の演出を試みてみた。
結果は割とうまくいったと思う、帽子立ての先がちょっと不自然かなとも思ったけど、まあこれはこれでアリ。
続いて、窓からの光。 これは大成功やろ!
Cyclesにはボリュームライトがまだないので、やる場合はインターナルレンダラーで作った後、Compositeで合成しなくてはならないらしい。
当然めんどくさいのでGimpで済ませることに。
やり方は単純。窓からの光の部分を黄色に塗り潰して、
帽子の左下の方を消しゴムツールでゴシゴシしてボリュームライトっぽくして
「スクリーン」モードで合成すれば大体おk。
そっから「フィルタ>下塗り>雲>プラズマ」で作った画像を脱色して、
「覆い焼き」モードで合成する。
さらに、先ほどのライトのレイヤの透明部分を選択して、プラズマのレイヤマスクをその範囲で塗りつぶしてやれば範囲も限定できる。
これで空気中の塵っぽさがでたんじゃないかな!
ついでに左下はぼかしツールでちょっとぼかしたけど…これは好みの範囲かも。
各レイヤーのモードは実際にいろいろ変えてみるのが一番良いかと。
あとは左側をいつものようにアイデアと可能な技術とを掛け合わせてうんうんと考えて作るだけ。
ここでもプラズマ大活躍である。
まー大体こんな感じかな。
Blender作品2個目だね。
チュートリアル動画をいろいろ物色したおかげでいろんなノウハウが身に付いた気がする。
動画を見てるうちに、
「ここはこっちの方が早いんじゃないか」とか、
「こっちのが正確なんじゃね?」ってのが浮かんでくるようになった。
もうそろそろ脱初心者って言ってもいいんじゃないかな?ウホホ
この調子で技術的にもアート的にもハイクオリティな作品を作り続けたいね。 -------------------------------- 1/24追記 ぬあー、1920*1080って言っておきながら1600*900じゃねえかー。 bloggerでは画像のリンクは横1600までの設定でpicasaに繋げちゃうみたい。 気をつけないと…。 URL中のs1600ってのをs0に変えれば原寸大になるっす。
登録:
投稿 (Atom)